对于Magento 2商店,Magento 2性能优化是使您的工作取得更大成功的重要因素之一。请记住,如果您希望在客户花在您网站上的时间段内带来出色的体验,那么就可以使客户与您在一起的时间更长。因此,快速的在线商店是理想的选择,它对您期望的访问者更为友好,而不是网站的性能不佳。只有当您的商店离消费者更近时,增加转化率以及优化收入的过程才变得越来越容易。
根据Benchmark Testing的比较,在Magento Enterprise Edition 2.0和Magento Enterprise Edition 1.14.2的现成支持和推荐配置之间进行了比较。测试证明,在所有指标和用例中,Magento 2.0被视为比Magento 1.x更大的平台。使用Magento ver.2,您将处理令人惊讶的结果:
- 每小时处理多达39%的订单
- 提供几乎即时的服务器响应时间,用于目录浏览
- 加快购物车服务器响应时间达66%
- 提供最高51%的端到端结帐时间
如今,当人们广泛意识到Magento 2性能时,集成了许多其他技术来支持Magento 2性能优化,例如Varnish,Redis,Nginx甚至是全页缓存解决方案。借助现有工具,开发团队可以轻松地开始功能的解耦,然后通过组件之间的稳定兼容性和可操作性将灵活性升级到新的水平。在服务器响应时间和浏览器端渲染速度上设计更好的界面是一个好主意。毕竟,您将在改善Magento 2性能和增强商店客户体验方面取得重大进展。
相关文章
- 在Magento 2中集成Progressive Web App
- Magento 2图像优化
- 在Magento 2中启用合并CSS,JavaScript
如何优化Magento 2的性能
作为正常的电子商务页面,加载产品页面需要3秒钟以上的时间。如果您的客户需要浏览网站上的五个类似页面,您是否觉得很烦?当然,他们永远也不会耐心等待延迟。请关注这篇文章,并找到相关的方法来提高网站的性能。
Mageplaza的3个扩展可以帮助优化Magento 2商店:
- 通过SEO扩展优化Magento 2性能
- 优化结帐流程
- 改进的分层导航
优化性能的步骤
- 步骤1:启用固定类别和产品
- 步骤2:合并CSS和JS文件
- 步骤3:内容传送网络
- 步骤4:缓存
- 步骤5:图片最佳化
- 步骤6:启用压缩
- 步骤7:减少服务器响应时间
- 步骤8:Magento更新
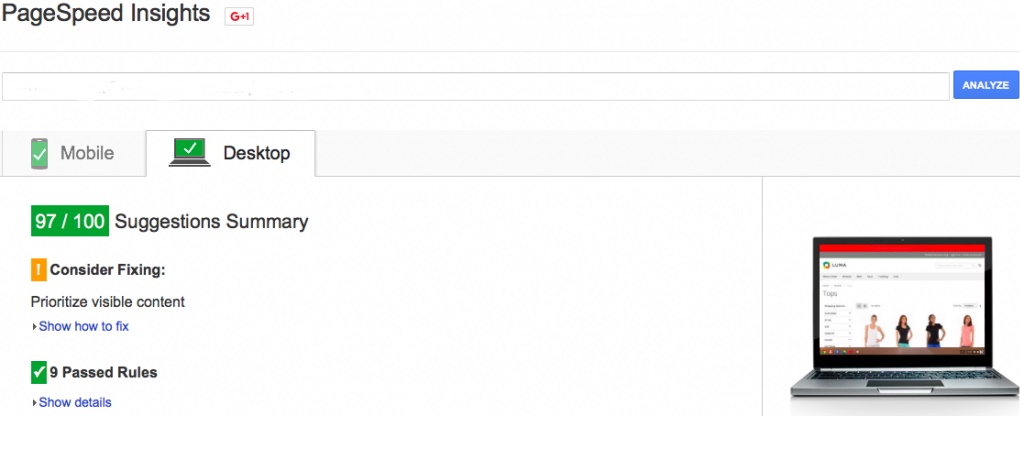
首先,让我们在Google PageSpeed Tools中检查分数

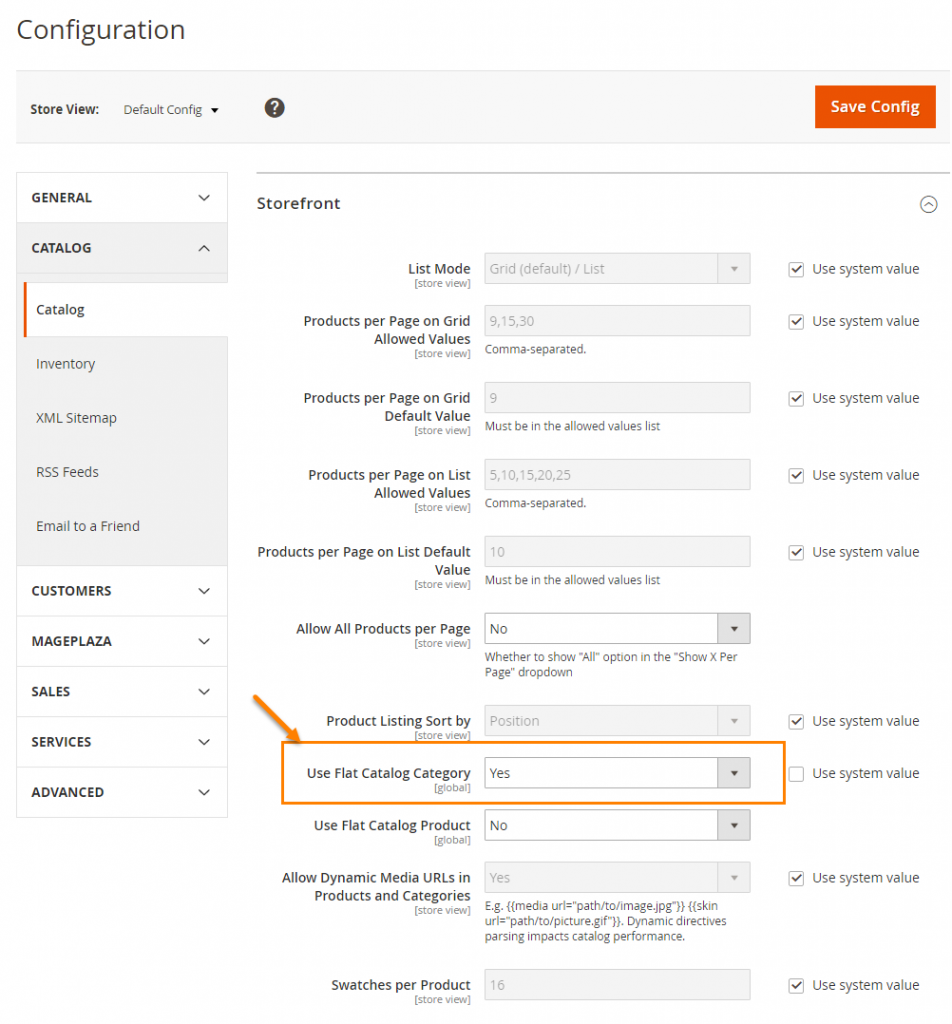
步骤1:启用固定类别和产品
也许您知道,影响Magento 2性能速度的方面之一是数据库加载的能力。在配置中,启用Flat Catalog可以加快速度。Flat Catalog允许在有任何显示产品的请求时卸载数据库的数量。同时,MySQL查询的复杂性将降低。
转到后端,Stores > Configuration > Catalog > Catalog > Storefront在“ 使用平面目录类别”字段中选择“是” 。

步骤2:合并CSS和JS文件
您需要执行的下一步是合并和最小化CSS和Javascript文件,这意味着使网页尽可能的轻巧,以便快速加载。请将Magento 2置于生产模式。
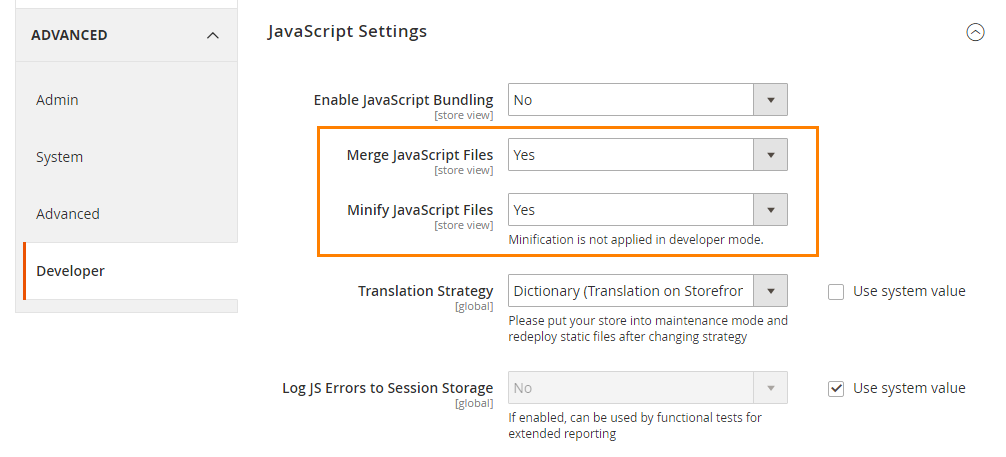
./bin/magento deploy:mode:set productionJavascript文件
- 去后端
Stores -> Configuration > Advanced > Developer > JavaScript Settings - 设为
Merge JavaScript Files是 - 设为
Minify JavaScript Files是

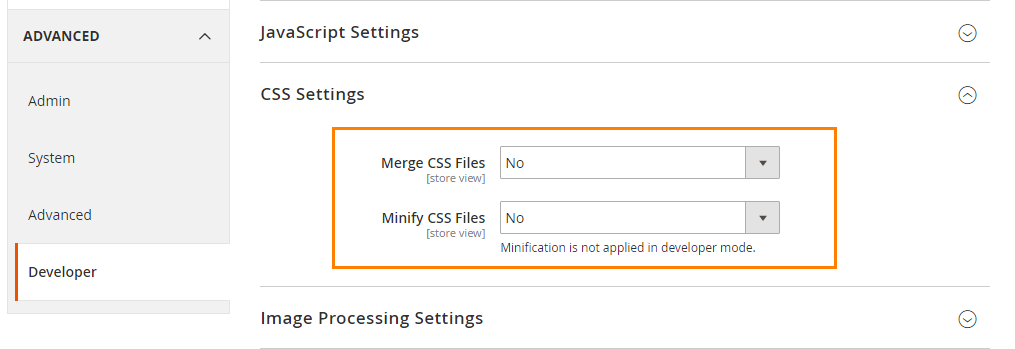
CSS文件
- 去后端
Stores > Configuration > Advanced > Developer > CSS Settings - 设为
Merge CSS Files是 - 设为
Minify CSS Files是

完成后,Save Config刷新缓存以激活更改。
步骤3:内容传送网络
内容分发网络(CDN)是一个特殊的系统,可以连接所有缓存服务器。除了受支持的地理位置邻近性外,CDN还将接管交付的Web内容并加快页面加载。
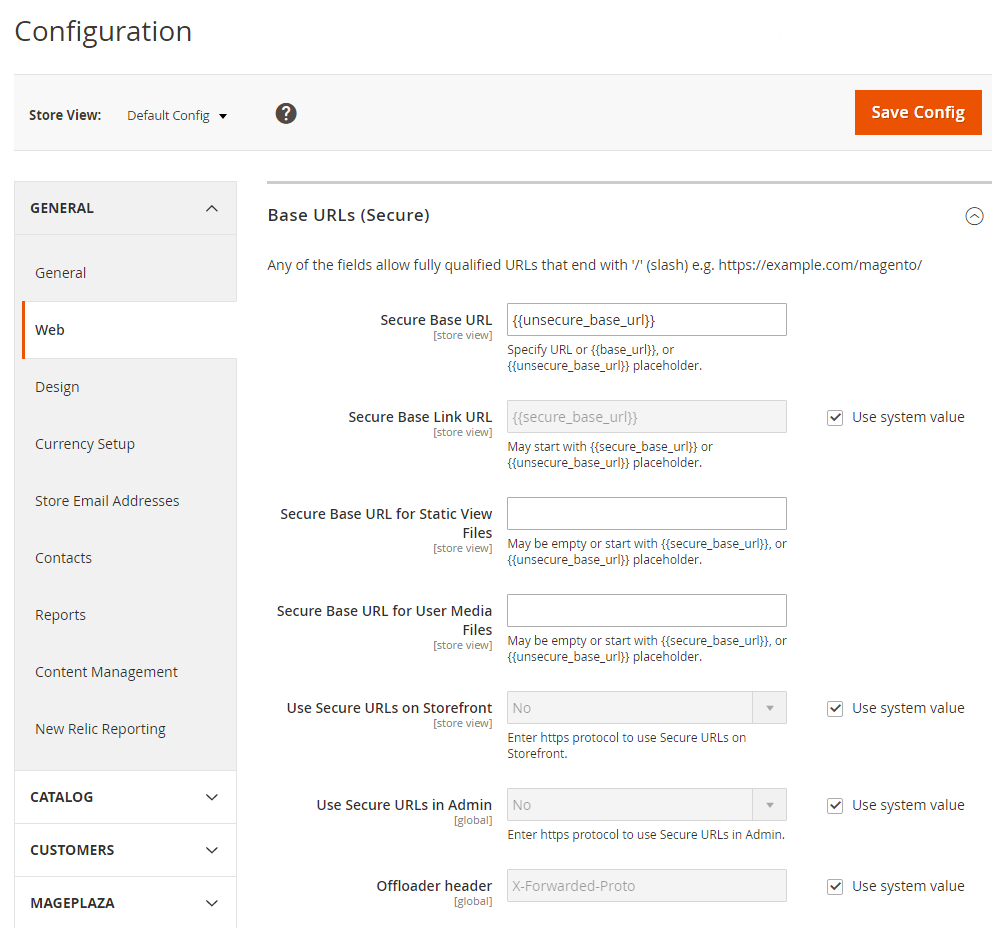
请按照本指南为Magento 2商店设置CDN。去后端Stores -> Configuration > General > Web > Base URLs (Secure)

了解更多:如何配置内容交付网络
步骤4:缓存
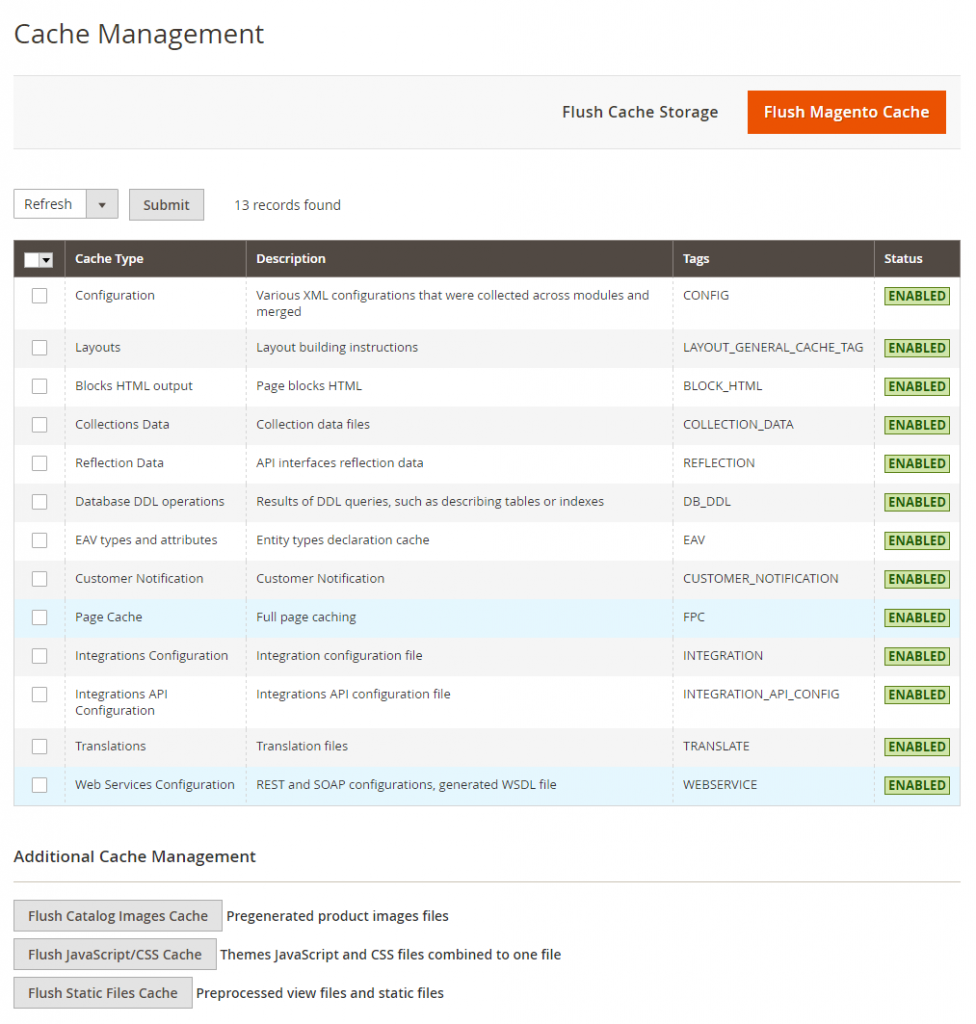
在后端,System > Cache Management。

在这里,您可以找到许多缓存选项来刷新Magento 2缓存。点击Enable,然后点击Submit您需要的选项。
步骤5:图片最佳化
图像是使Magento 2商店的性能更加生动的必要因素。但是,图像大小太大而无法在您的站点上载是超载页面的关键原因之一。因此,压缩图像应在提交任何图像之前完成。您可以将JPEG格式用于产品图像,将PNG或SVG用于布局以及徽标。
步骤6:启用压缩
按照资源来启用Google提供的压缩功能。
让我们从以下方式更改nginx压缩指令:
- gzip_types:文本/纯文本应用程序/ x-javascript文本/ javascript文本/ xml文本/ css图片/ x-icon图片/ bmp图片/ png图片/ gif;至
- gzip_types:*;
步骤7:减少服务器响应时间
通过Magento 2内置缓存功能,您的站点的响应时间相当不错,大约为0.5秒。但这不是Google期望的理想时间。因此,Magento 2 本身通过Varnish 支持全页缓存。让我们将Varnish设置为在0.1-0.2s左右获得第一个字节。
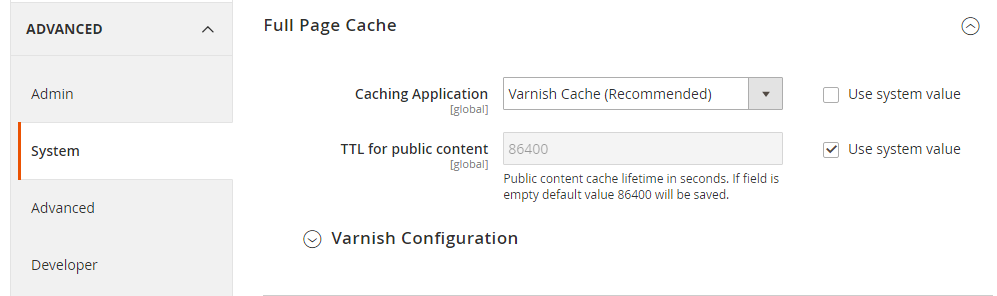
转到后端,将Stores > Configuration > Advanced > System > Full Page Cache缓存应用程序转移到Varish Cache。

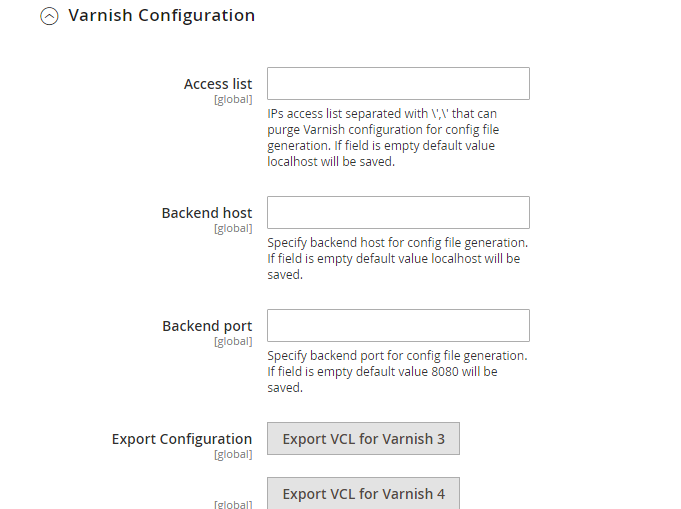
打开“ 光油配置”部分,完成设置:

步骤8:Magento更新
记得更新您的Magento 2商店。Mageplaza团队将尽力帮助您优化站点性能。
优化Magento 2商店后的结果