在我们的博客文章中发现最新的Web设计趋势和想法。
我们已经研究了持续发展的趋势以及只是开始在线扩展的趋势,以帮助您以最具吸引力的方式向用户展示品牌。
新鲜的想法和新的数字解决方案将进入一个新的十年-2020年。我们相信,它们将对所有类型的数字服务以及现代网站产生巨大影响。增强现实,智能聊天机器人,神经网络和其他创新技术将帮助人们完成日常工作并提高生产力。创新扩展了我们的能力,因此改变了现代网站设计的外观。
对于UX / UI来说,2019年是伟大的一年。设计师摆脱了侧边栏,网站导航元素和汉堡菜单中的传统方法-太棒了!世界在变化,网页设计与时俱进。除此之外,在许多情况下,设计本身还为全局变更设置了条件。
一流的数字技术处于最前沿,它们不断发展并提高行业标准。因此,重要的是不仅要跟踪网页设计趋势,而且要跟踪网站开发中的新解决方案。
从数字突破的早期开始,您就可以跟踪Web开发和设计中的各种重大变化。人们使用新技术并创建现代工具,以多种方式扩展软件工程师和设计师的能力,从而推动了新网站趋势的出现。
2020年十大Web设计趋势
您的网站页面可能确实是独一无二的,但是如果您不了解最新的网站设计趋势,则可能会错过可能会改善最终用户体验的新做法。我们已决定为您提供最重要,最有前途的解决方案,这些解决方案将在2020年全年出现。
超大类型和元素
为了寻找与网站用户共享重要信息的方法,设计人员通常会添加一些引人注目的元素。从主要标题到全屏图像,视频甚至菜单,这样的设计解决方案几乎可以应用于页面的所有位置。
使用大型元素,您可以吸引需要的注意力,并帮助网站的访问者轻松导航。最重要的是,这些元素在任何屏幕分辨率下看起来都是完美的。

Artipoppe是荷兰的一个品牌,使用精致的材料生产正宗的婴儿背带,婴儿和幼儿的母亲希望保持活跃和活动的习惯。
电子商务网站成功使用该技术以最佳方式展示其产品和服务。如果您决定在网站中实施它,则需要考虑一些特殊性:如果您希望它运行良好,则需要减少每个页面上的元素数量。请记住,使用多个复杂功能使您的网站超载可能会干扰用户的旅程并影响体验。
结果,越来越多的网站选择结合大字体的全屏图像和视频。该技术有助于将信息有效地传递给客户,从而确保最重要的信息不会丢失。同时,这些块将为网站的访问者创建兴趣点。
动画,集成GIF和动态插图
自2017年以来,视频在Web设计中一直保持趋势,但与此同时,它们导致页面加载速度变慢,从而使其效率低下。加载页面所需的时间越长,访问者(因此潜在的客户)就越多,您就会流失。但是,动态图形在世界范围内非常流行。但是,什么可以代替视频呢?
绝对是动画!查看顶级品牌如何利用动画。他们在主页及其产品目录中使用动画图像。

使用明亮的横幅广告代替基本的横幅广告,可以吸引人们注意重要的交易,动画文本的目标与上面的Forever 21横幅广告相同。
与视频文件相比,简单的动画加载时间要少得多。为了增加趣味性并使您的品牌更具个性,您应该在适当的水平上制作动画。诸如集成动画,GIF文件和自定义插图之类的元素将帮助您以您想要的方式向客户展示您想要的一切,并以一种流行的方式介绍您的产品。
电子商务设计
电子商务格式一词对全球数百万的消费者而言并不是新事物。这里的主要设计目标是根据用户体验或UX / UI界面以及视觉吸引力,为在线商店客户提供所需的一切。电子商务的主要设计趋势保持不变,在不久的将来,将着重于可用性,速度和简便性。客户更快,更轻松地获得所需的产品–更好。这是这种方法的一些很好的例子。

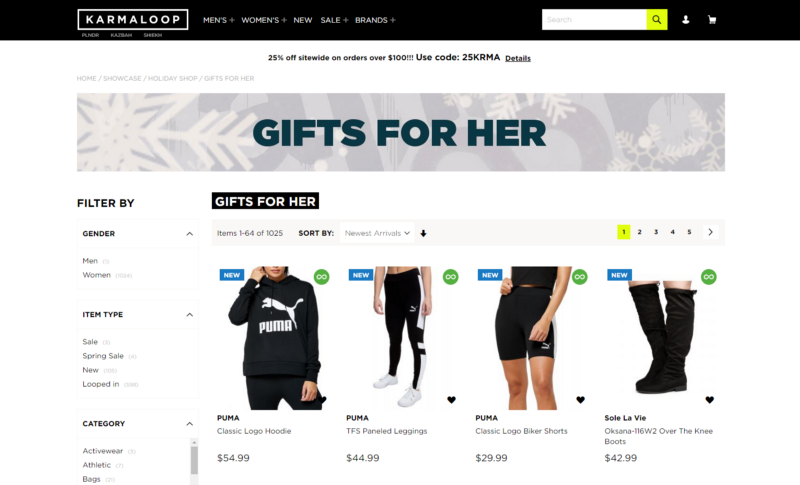
Karmaloop是一家在线零售商店,专注于都市时尚和街头文化。它提供了数百个各种样式和品牌。
该网站使用标准的在线商店模板。但是,它允许大多数客户轻松浏览目录页面,并依靠完善的模式,例如左侧带有过滤器的边栏或右上角的分页的侧边栏。

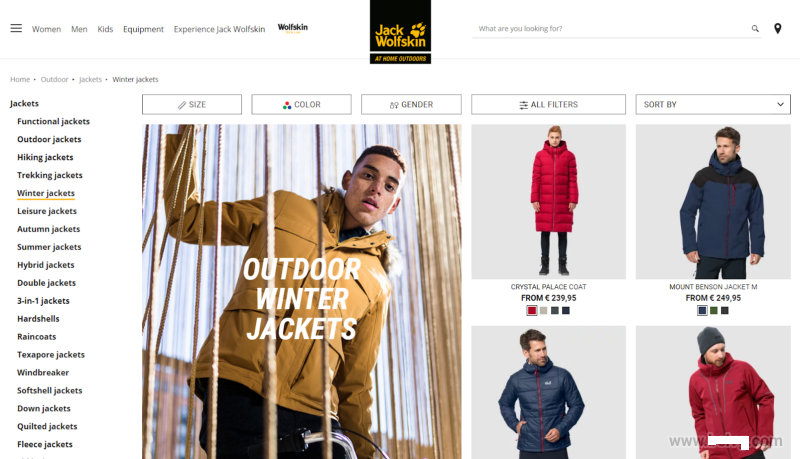
Jack Wolfskin是德国的外套和运动器材商店。
该网站成功地遵循了现代方法,并将重要的导航元素(例如选择颜色和产品尺寸)放在一个地方。它使网站易于使用。在此,此选择对于用户而言至关重要,因此这就是为什么将其与主过滤器分开放置的原因。
有吸引力的动态着陆页
有吸引力的动态登录页面是2020年最有趣的Web设计趋势之一。它已成为鼓励用户执行特定目标操作的广泛使用的工具。
将用户的注意力吸引到一个简单的静态页面上几乎是不可能的。动态块(例如js / css动画和其他交互式元素)是避免此问题的理想方法。这是此类页面的一个很好的例子。

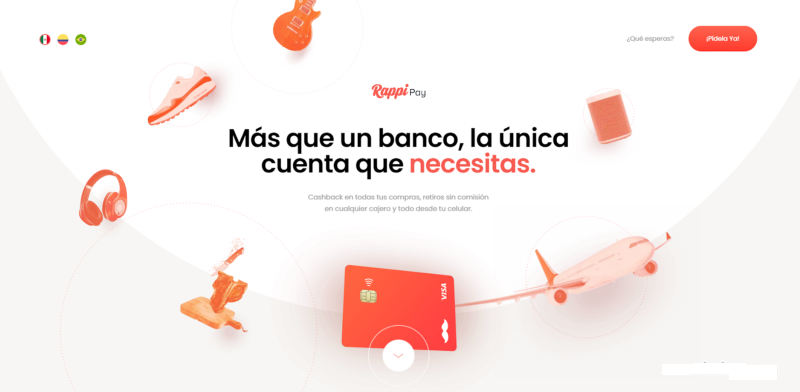
Rappipay登陆页面– Rappi是按需交付的初创公司,目前在拉塔姆市蓬勃发展。
交互和动画页面元素是UX设计趋势2020的很好示例,它不仅使无聊的着陆页面更具动态性,而且吸引了更多的流量和潜在客户访问网站。
3D艺术品和元素
Web设计方法正在兴起,并且该行业正在摆脱无聊的平面图像。3D以一种新的趋势形式返回设计生态系统。现在,设计师可以谨慎地使用3D效果来创建视觉深度。
越来越多的我们开始注意到在网页设计中如何使用简单的3D图像和效果。这些元素作为额外的醒目元素,可以吸引网站访问者的注意力,与版式和布局的空白形成鲜明对比。但是,顶级设计师不会使用凸面按钮的简约趋势。这是如何智能使用3D对象的示例。

Dogstudio网站–一个跨学科的创意工作室,位于艺术,设计和技术的交汇处
信息的准确性和清晰度
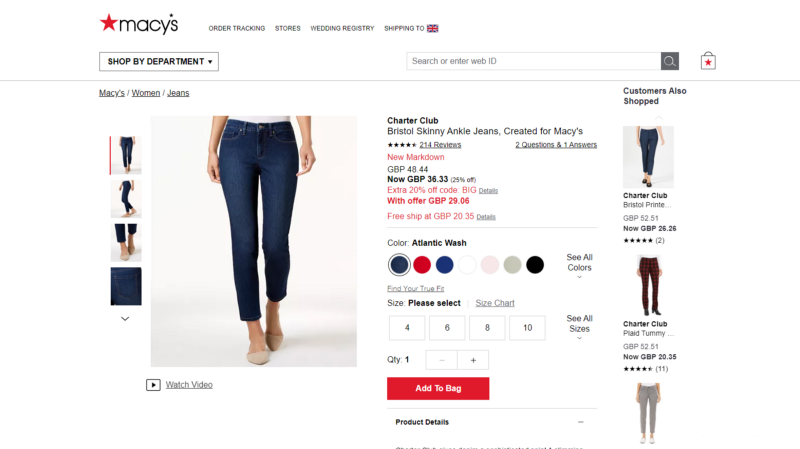
客户想了解什么产品?商品的商品编号,订单状态,交货条款,价格,其他客户的评论等等。亚马逊等大多数顶级网站都提供了此必要信息。因此,人们期望其他网站也是如此。
该设计以用户友好的方式处理此信息的呈现。主要目标是帮助快速挑选产品并下订单。例如,所有关键信息(如交货条款,产品可用性和价格)都可以显示在产品页面上,而无需客户离开并访问其他网站页面。下面的示例很好地说明了这种方法。

梅西百货商店的产品页面采用普通简洁的设计,可为客户提供有关交货条款,价格和其他可能问题的所有必要信息。
有机形式
几何在2019年蓬勃发展,但新的十年已经改变了游戏规则,将我们的注意力转向了流畅而精简的形式。网页设计中的流畅性几乎是与直线和清晰线条无关的所有内容。想象一下自然界中可以遇见的有机形式-山丘或湖泊的边缘以及蜿蜒而又不对称的河流。
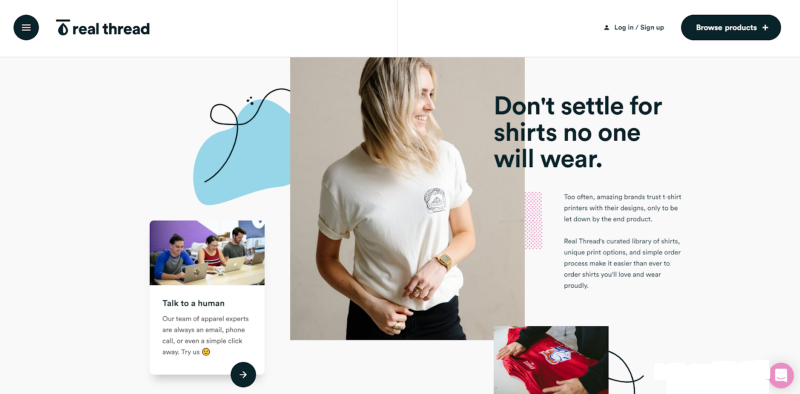
流畅的表单是一种理想的方式,可以直观地划分网站的各个部分,而无需使用不必要的线条或角落。它们也可以用作装饰元素。在主页上查看Realthread如何使用流动形式。

用户体验审核
这个行业正在发展,每天都有越来越多的新产品出现。您没有太多时间通过您的网站内容吸引用户。用户访问任何网页时,都在潜意识中寻找三个问题的答案:
- 此页面上发生了什么?
- 对我有用吗?
- 我为什么需要这个?
这是非常重要的阶段。重要的是要引起人们对网页上任何有吸引力的元素的注意–这种元素将鼓励用户继续关注其他设计细节。今天,越来越多的企业主开始意识到UX审核的重要性,并尝试各种UX测试,以识别其服务的弱点和优势。在2020年,UX审核将成为每个想要在在线产品市场上具有竞争力的企业主的必备条件。
移动优先设计
响应式/移动友好型网页设计是任何现代网站的关键要素。实际上,您的网站应主要针对移动设备,然后针对台式机。2015年,移动用户的数量超过了台式机迷。自2017年初以来,移动流量几乎占全球所有网络流量的一半。
如果您想在当今的电子商务中取得成功,那么完美的UX设计是不够的。Google使用一种新的网站索引方法-移动优先索引。这意味着您的自适应设计将成为Google在搜索结果中为您排名的重点。因此,响应式设计是您的网站和SEO的另一个关键点。
渐进式Web应用
渐进式Web应用程序或PWA是一项新的行业标准。由于它们的好处,它就像一个新的响应式网页设计。移动Web设计并不意味着您开发了该应用程序的简短版本。如果您想获得良好的性能,索引和高转换率,则需要优化这是一种新的电子商务体验。
渐进式Web应用程序允许开发人员和设计人员基于本机应用程序典型的Web技术创建应用程序。它们具有全屏和可自定义的导航栏,自动更新,部分使用情况而无需在主屏幕上加载其他URL和访问图标,并且能够脱机工作并接收通知。好吧,最好的部分是PWA拥有SEO和搜索引擎索引之类的Web应用程序的优势,并且避免了使用各种技术克隆该应用程序。
持续的网页设计趋势
尽管网页设计趋势不断发展和变化,但某些顶级网页设计趋势并不会因此而消失。继续阅读该文章,以找出过去几年中可以用于网站的最佳Web设计趋势。
自适应设计
在谈到持续的设计趋势时,重要的是要提到将保持多年领先地位的设计趋势。网页应易于阅读,并且在任何类型的屏幕上都应美观。这就是为什么自适应性是Web设计的关键要求之一。
自适应设计趋势集中在手机上。它们显然是用于上网以及台式机和笔记本电脑的。考虑浏览器窗口模式也很重要,该模式通常用于同时查看多个网页。
推送通知
推送通知的趋势颇具争议,并且越来越流行。这是应用程序或网站发送给用户的交互式通知。它们使营销人员可以直接与客户交流并向他们提供有用的信息。监视器角落里奇怪的网站消息可能会激怒浏览您网站的客户。但是,它们也很有用,例如您最喜欢的乐队或足球比赛的门票已用完的信息。
还有机会阻止通知以确保它们不会令人讨厌。您可以像其他网站一样进行操作- 要求用户许可发送通知。使用平板电脑或智能手机等设备,许多客户会喜欢这些通知。
聊天机器人
这种趋势集中在人工智能上。怎么样?好吧,用户可以与支持团队联系以获取各种问题的答案。随着您网站的发展,更多的人需要支持。结果,许多问题同时出现,从心理学的角度来回答人们已经变得非常困难。
聊天机器人是旨在模拟对话的程序,目前正在发展并且变得更加人性化。他们为最常见的问题创建数据库,并立即回复用户。聊天机器人可以处理订单,预订机票并接受付款。预计它们将在将来集成到现代CRM解决方案中,使其成为近年来的头号发明。
极简主义
当人们想到极简主义时,他们会想象屏幕上有很多空白。但是他们错了。极简主义是一个更广泛的概念。在网页设计中,它是一种流行的方法,它可以通过以下几种方式来简化界面:
- 隐藏导航栏
- 最少使用颜色
- 消除图形设计细节(阴影,许多字体)
- 最少的按钮和其他
无论如何,极简主义趋势在2020年仍然与网页设计相关。
野蛮主义
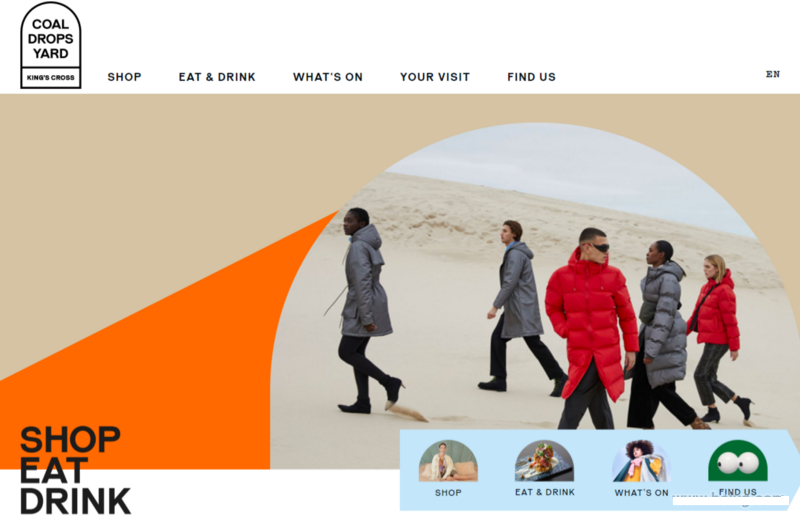
如果您正在寻找一种特殊的方式来展示您的产品和服务,野蛮主义趋势值得您关注。残酷的风格是缺少用于表示刚度的平滑线条以及主要的正方形和矩形形状。该样式还具有缺少小元素的特征。所有块都很大,带有受限制的颜色(白色,黑色,棕色,灰色),经典的粗体字体和醒目的大标题。

该网站看起来很残酷,有点凌乱。这种设计的优点是独特的用户体验,可以创建视觉品牌标识。
顶级网页设计实例
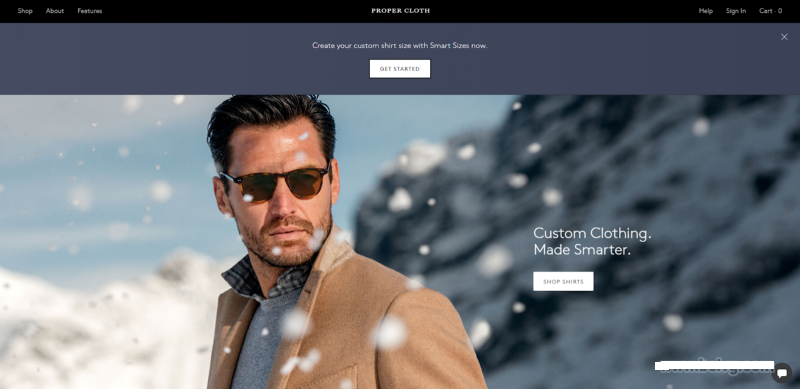
您网站的吸引力是巨大的,但是如果您的用户不了解它的用途,那么它的美观就无关紧要。他们只会离开页面,再也不会考虑它。因此,设计应明确告知访问者有关网站的目的,如何使用它以及为什么值得他们注意的信息。
Propercloth的在线商店是完美网页设计的一个很好的例子。该商店出售可由用户随时创建的定制衬衫。

一个好的网页设计应该与公司的市场营销,品牌色彩和价值观相匹配。除此之外,设计师还需要考虑并合理利用场地的所有空间。该网站应唤醒公司的积极感觉和情感,例如可靠性,喜悦,信心,同情心,这取决于公司的目标。
例如,Tesla / Cybertruck网站使用具有类似于车身的按钮的未来派设计:

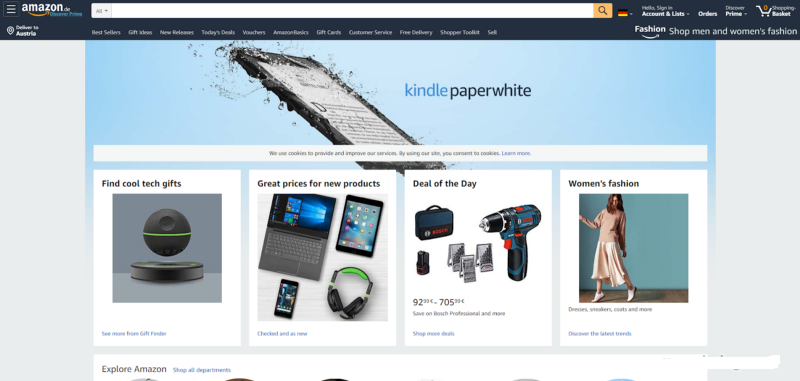
网站的可用性包括各种因素,从领先的速度到易于导航和搜索的可用性。例如,由于商品种类繁多,Amazon隐藏了导航菜单,同时邀请用户通过搜索找到他们需要的东西。

结论
我们提供了一些近期UX / UI设计趋势的示例,这些趋势将在未来几年内影响Web开发。AI,AR和语音技术等新的网站设计趋势迅速改变了客户体验。越来越多的公司实施了这些解决方案,客户希望可以在线看到它们。对于企业所有者而言,了解最新趋势以向客户提供最实用的通信方式非常重要。
考虑到用户体验趋势,我们期望在改善客户需求方面发生一场革命。小任务将被强制执行,而不会浪费时间。互动不和谐。用户将获得更多功能,同时花费更少的资源。
设计师还继续尝试UI,添加各种样式并混合了3D和时尚设计等不兼容的元素。所有这些都是为了引起用户的注意。
随着网络技术和设备的发展,越来越多的设计师决定提供可能在市场上占主导地位的独特和创造性的解决方案。
我们列出的一些解决方案已经流行,例如动画;而其他解决方案,例如AR,仅在未来几年才会流行。但是,肯定会流行一种网页设计趋势- 顺应客户需求的趋势。
