1)Magento_Catalog/js/price-box用于格式化价格金额。
function formatPrice(amount, format, isShowSign) {
......
}amount:是价格金额(是一个数字)format是一个对象,有一些属性:decimalSymbol,groupLength,groupSymbol,pattern,precision,...一结帐页面,我们可以检查window.checkoutConfig.priceFormat

isShowSign:是布尔值。将+/-在价格上显示(加/减)符号。
2)使用价格框js的一个很好的例子是在一页结帐中。
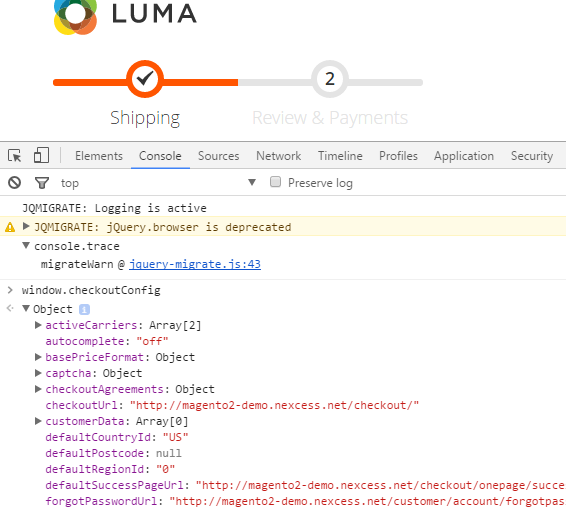
结帐页面之一,结帐配置存储在全局Js变量中。我们可以在浏览器控制台中签入:window.checkoutConfig

vendor/magento/module-checkout/view/frontend/web/js/view/summary/abstract-total.js
vendor/magento/module-checkout/view/frontend/web/js/view/estimation.js
vendor/magento/module-checkout/view/frontend/web/js/view/cart/shipping-rates.js
/**
* Format shipping price.
* @returns {String}
*/
getFormattedPrice: function (price) {
return priceUtils.formatPrice(price, quote.getPriceFormat());
}, 有一条注释:quote.getPriceFormat()从window.checkoutConfig.priceFormat对象获取值。
[我们可以使用:
<script>
window.orderPriceFormat = <?php /* @escapeNotVerified */ echo $this->helper('Magento\Tax\Helper\Data')->getPriceFormat($block->getStore()); ?>;
</script>