在上篇文章中,我们对接完Braintree的Drop-in UI,一般的童鞋都应该可以显示付款的页面了,但有些童鞋可能因为环境或者js版本等问题导致无法显示
- All payment options failed to load.

这个错误的出现比较奇葩,一般在本地进行测试不会出现这个问题,但是放到线上环境就会有这个错误,网上也没有个靠谱的解决方法
解决办法和原因:这个主要的原因是和magento本身的js冲突了,特别一些版本比较低的magento,特别是和prototype.js这个文件冲突了,在braintree 2.4版本以上的。解决办法是把braintree Drop-in 的js版本往后退或者前进,比如我是退到1.23版本:
https://js.braintreegateway.com/web/dropin/1.23.0/js/dropin.js
2. dropin.js没有被加载
js没有被加载,但引入代码也的确放到对应的位置了。这个是因为magento有一套自己的引入js的xml
解决办法:在要显示付款页面的layout目录里的xml
<action method="addExternalItem"><type>external_js</type><name>https://js.braintreegateway.com/web/dropin/1.23.0/js/dropin.js</name></action>3. dropin.js 加载成功,也没有任何的报错,但是付款页面就是不显示
网上有种说法是,因为和 shadow dom 不兼容,所以提供了一种在braintree的dropin-in增加 shadow dom 的例子
解决办法:
Note: This demo is designed for Chrome's implementation of the shadow dom. It may work in Firefox (if the shadow dom feature flag is enabled) and will not work in old versions of IE.
<div id="braintree-dropin">
<div id="dropin-container"></div>
</div>
<template id="braintree-dropin-template">
<form action="/" id="my-sample-form" method="post">
<slot select="#dropin-container"></slot>
<input id="submit" type="submit" value="Pay" />
</form>
</template>
<script>
// setup shadow dom
var dropinContainer = document.querySelector("#braintree-dropin");
var shadow = dropinContainer.attachShadow({mode: 'open'});
var template = document.querySelector("#braintree-dropin-template");
shadow.appendChild(template.content);
template.remove();
// setup bt
braintree.dropin.create({
authorization: 'sandbox_f252zhq7_hh4cpc39zq4rgjcg',
container: '#dropin-container',
paypal: {
flow: 'vault'
}
}, function(dropinErr, dropin) {
if (dropinErr) {
console.error(dropinErr);
return;
}
var btn = shadow.querySelector('#submit');
btn.addEventListener('click', function(event) {
event.preventDefault();
dropin.requestPaymentMethod(function(err, payload) {
if (err) {
console.error(err);
} else {
console.log('Send payload.nonce to server: ' + payload.nonce);
}
});
});
});
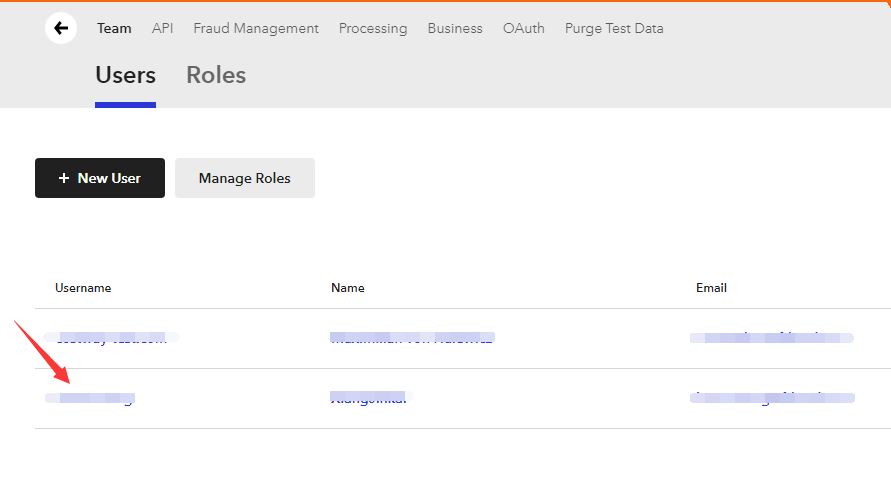
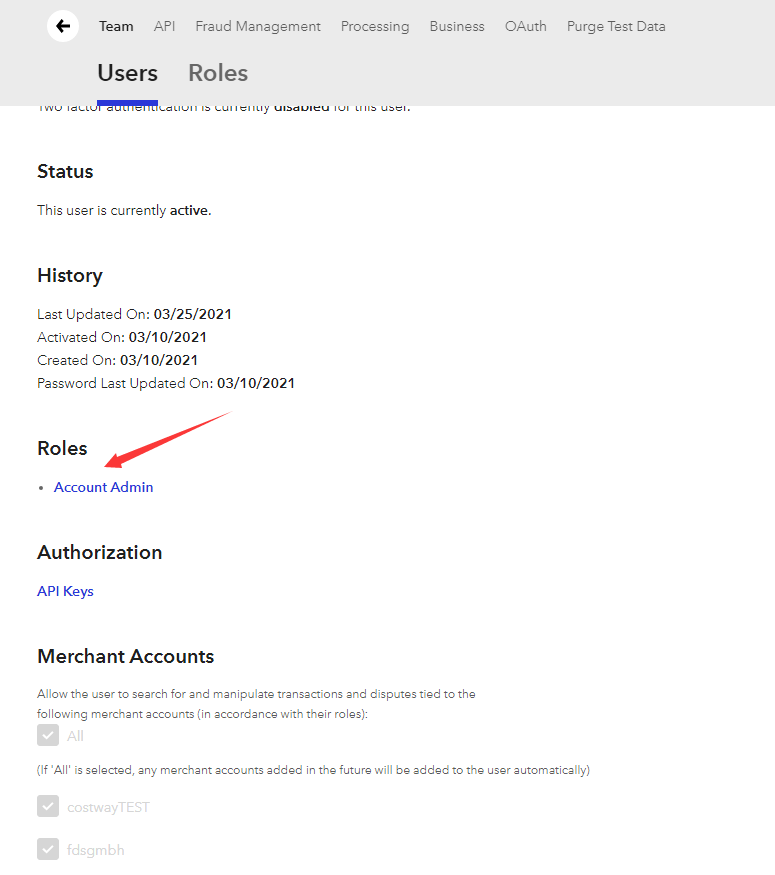
</script>最后,如果你的问题都不是前面的三种,那么你就要检查你的账号权限是否是账号管理权限,如何查看自己的账号权限?