在本文中,我们将了解如何添加Magento 2 Admin Menu的链接,该菜单显示在Magento 2的Admin Menu页面的左侧站点上。
首先,我们将找出管理菜单的结构以及每个菜单中的操作如何。菜单的结构按级别分隔。您将在左侧栏上看到级别0,并且当您单击级别0菜单时,更高级别将被分组并显示。例如,此图像是商店菜单。你会看到商店是一个0级并显示在左侧栏上。当您单击它时,子菜单将显示如下:设置,属性,税... ...子菜单也有一些子子菜单(设置包括所有商店,配置,条款和条件,订单状态)。

就像在前端一样,我们将采用这种格式{router_name}_{controller_folder}_{action_name}。但是在管理菜单中,我们将有一个管理路由器名称(这可以自定义),之前Magento知道这是一个后端区域。
菜单如何创建?我们将使用在上一主题中创建的简单模块Hello World来创建菜单。
在Magento 2中,我们使用menu.xml添加此菜单。让我们创建它:
在Magento 2中创建管理员菜单
- 第1步:创建menu.xml
- 第2步:添加管理菜单项
- 第3步:刷新Magento缓存
第1步:创建menu.xml
创建名为:menu.xmlfile的管理菜单文件
app/code/Mageplaza/HelloWorld/etc/adminhtml/menu.xml具有以下内容:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd">
<menu>
</menu>
</config>第2步:添加管理菜单项
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd">
<menu>
<add id="Mageplaza_HelloWorld::helloworld" title="Hello World" module="Mageplaza_HelloWorld" sortOrder="51" resource="Mageplaza_HelloWorld::helloworld"/>
<add id="Mageplaza_HelloWorld::post" title="Manage Posts" module="Mageplaza_HelloWorld" sortOrder="10" action="mageplaza_helloworld/post" resource="Mageplaza_HelloWorld::post" parent="Mageplaza_HelloWorld::helloworld"/>
<add id="Mageplaza_HelloWorld::hello_configuration" title="Configuration" module="Mageplaza_HelloWorld" sortOrder="99" parent="Mageplaza_HelloWorld::helloworld" action="adminhtml/system_config/edit/section/helloworld" resource="Mageplaza_HelloWorld::helloworld_configuration"/>
</menu>
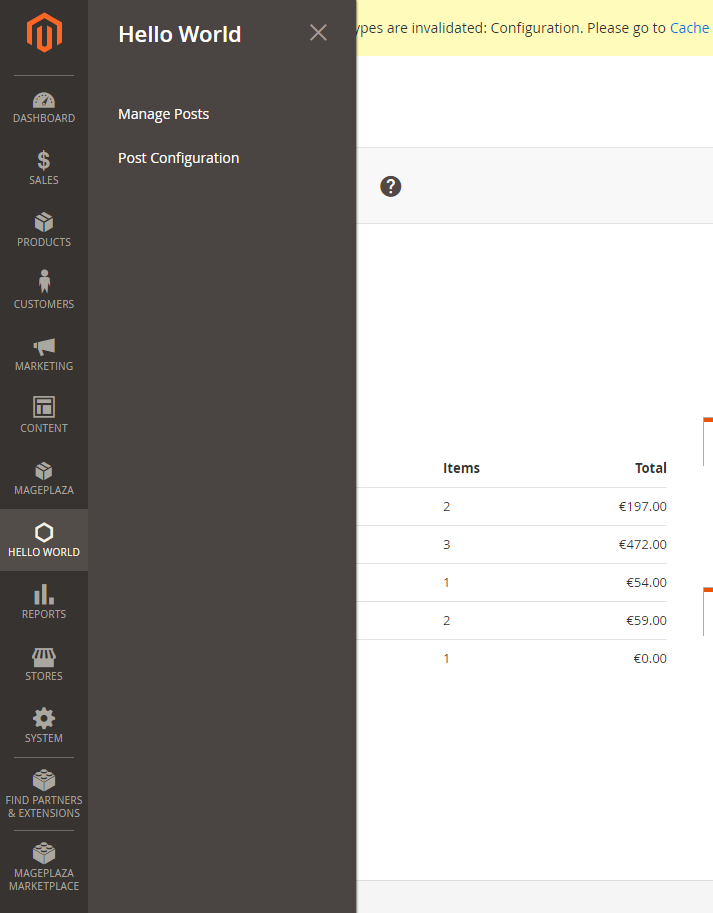
</config>在这个例子中,我们将创建一个名为“Hello World”的0级菜单和两个名为“Manage Posts”和“Configuration”的子菜单。menu.xml文件将定义一个“添加”注释的集合,该注释将向Magento后端添加一个菜单项。我们将看到它的结构:
<add id="Mageplaza_HelloWorld::post" title="Manage Posts" module="Mageplaza_HelloWorld" sortOrder="10" action="mageplaza_helloworld/post" resource="Mageplaza_HelloWorld::post" parent="Mageplaza_HelloWorld::helloworld"/>我们来解释一些属性:
- 该
id属性是此注释的标识符。它是一个唯一的字符串,应遵循以下格式:{Vendor_ModuleName} :: {menu_description}。 - 该
title属性是将在菜单栏上显示的文本。 - 该
module属性定义了该菜单所属的模块。 - 该
sortOrder属性定义了菜单的位置。较低的值将显示在菜单顶部。 - 该
parent属性是其他菜单节点的Id。它会告诉Magento这个菜单是另一个菜单的孩子。在这个例子中,我们有parent =“Mageplaza_HelloWorld :: helloworld”,所以我们 - 知道这个菜单“Manage Posts”是“Hello World”菜单的子项,它将显示在Hello World菜单中。 - 该
action属性将定义此菜单链接到的页面的URL。如上所述,网址将遵循此格式{router_name} {controller_folder}{action_name}。 - 在此示例中,此菜单将链接到模块HelloWorld,控制器Post和action Index - 该
resource属性用于定义管理员用户必须具有的ACL规则,以便查看和访问此菜单。我们将在其他主题中找到有关ACL的更多详细信息。
您还可以创建更多子菜单,它将显示为上面的“商店”菜单。
我想谈谈顶层菜单上的图标。您可以在0级菜单标题上方看到它们。此图标由Magento中的“管理图标”字体生成。您可以在此链接中查看所有图标以及如何创建图标
第3步:刷新Magento缓存
确保管理员菜单项显示在Magento 2管理员上,您应该尝试刷新Magento 2缓存。
运行以下命令行:
php bin/magento cache:clean现在去Magento 2 Admin并查看结果:

你可能会得到404 Not Found消息,麻烦拍摄它,按照本教程:404 Not Found
