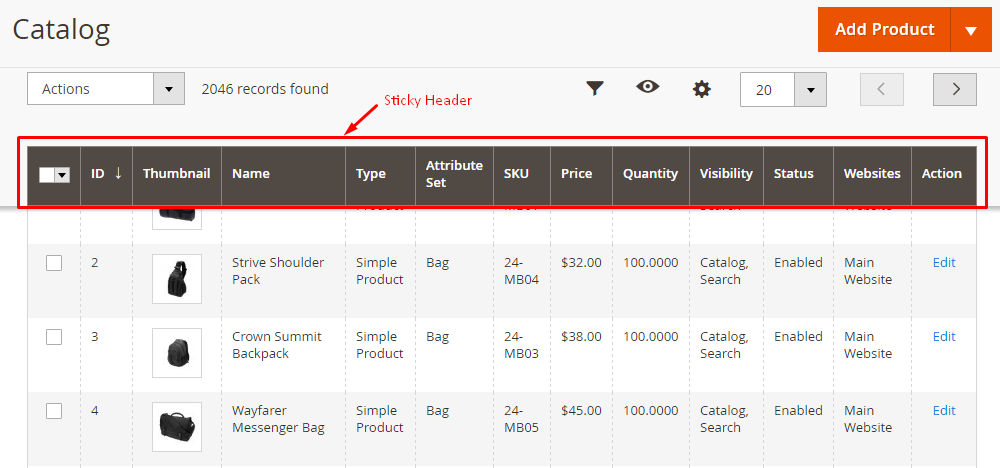
粘性页眉组件允许用户在滚动过程中将页眉保持在固定的顶部。Sticky支持此功能,Sticky是您可以在网站标题中设置的一种流行效果。使用粘性标头组件,可以更轻松地进行更好的跟踪。具体来说,当您进入产品管理工作场所时,将看到粘性标头组件:

那么如何在Magento 2中创建粘性标头组件?
Magento 2粘性页眉组件
- 该粘性适用于具有以下配置的网格的显示:
<container name="sticky">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/sticky/sticky</item>
<item name="toolbarProvider" xsi:type="string">...</item>
<item name="listingProvider" xsi:type="string">...</item>
</item>
</argument>
</container>
- 您可以打开CMS页面网格
vendor\magento\module-cms\view\adminhtml\ui_component\cms_page_listing.xml以获取更多详细信息
<container name="sticky">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/sticky/sticky</item>
<item name="toolbarProvider" xsi:type="string">cms_page_listing.cms_page_listing.listing_top</item>
<item name="listingProvider" xsi:type="string">cms_page_listing.cms_page_listing.cms_page_columns</item>
</item>
</argument>
</container>
- 要更改粘性标头的模板,可以使用以下配置:
<container name="listing_top">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">ui/grid/toolbar</item>
<item name="stickyTmpl" xsi:type="string">ui/grid/sticky/toolbar</item>
</item>
</argument>
</container>通过使用上述设置,您将能够在Magento 2网站上激活粘性标头组件。感谢您的阅读!
