几年前,Google推出了附加链接搜索框。附加链接搜索框是附加链接上方的搜索框,由Google引入并实施,可帮助用户更直接,更轻松地搜索您网站上的内容。启用后,此搜索框将显示在某个品牌的主要搜索结果下方。因此,在Google中搜索品牌后,您可以直接使用您要搜索商品的在线商店或网站的搜索引擎。结果将显示在相关页面的搜索结果页面上。
例
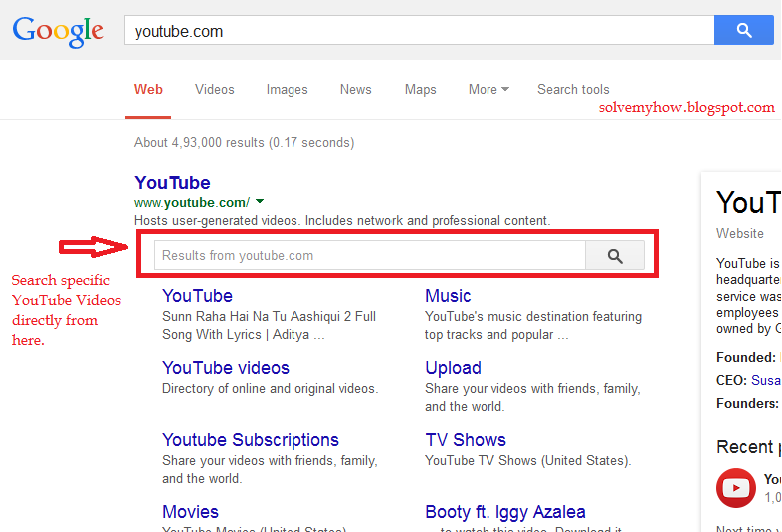
以下是Google上“ Youtube”的搜索结果示例,该结果返回youtube网站的站点链接搜索框:

使用Google 附加链接搜索框,人们可以从搜索结果中更快地访问您的内容。搜索者有时还会使用导航查询-输入网页的品牌名称或URL,以在网站上创建更详细的查询。例如,某人想在YouTube上搜索有罪的狗视频。他们在YouTube搜索中输入YouTube或you-tube或youtube.com,点击指向YouTube的链接,然后搜索狗视频。
附加链接搜索框删除了以下步骤:查询youtube在附加链接中显示了一个特定的附加链接搜索框,因此用户可以立即搜索有罪的狗视频,而无需点击整个网站。
将附加链接搜索框添加到您的网站
让您的网站符合附加链接搜索框的要求并不难。此过程包括三个步骤,并涉及技术方面。因此,您应该耐心并执行以下步骤:
1.安装搜索引擎以在您的网站上工作
来自附加链接搜索框的查询会将用户定向到您网站上的搜索结果页面,因此您将需要具有搜索引擎的功能才能启用此功能。如果您的网站没有搜索引擎,则可以使用Google自定义搜索引擎进行设置,也可以使用任何您喜欢的搜索引擎。
2.在您的主页上添加schema.org标记
另一个非常简单的步骤,将以下代码放入首页的源代码中,编辑“ URL”和“ target”字段以匹配您网站的信息。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://query.example.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
“网址”-这是一个属性,用于指定网页的URL。它必须与您的域主页的规范URL相匹配。PotentialAction:目标:此属性指定用于将查询发送到站点的搜索引擎的URL搜索类型。查询输入-查询输入属性名称的值必须与potentialAction的target属性中用大括号括起来的字符串匹配。
3.为您的主页设置首选的规范URL
您需要在主页的所有变体上使用rel =“ canonical”链接因子。这有助于Google搜索为您的标记选择正确的URL。
完成所有这些操作后,Google就会认为您的网站符合条件。实际上,附加链接搜索框将显示在您的网站上。
如何防止附加链接搜索框出现
如果您不想在SERP上显示附加链接搜索框,可以通过以下方法将以下标记添加到源中:
<meta name="google" content="nositelinksearchbox" />由此,站点链接搜索框将被禁用,就像Googlebot抓取和处理页面的一部分一样。
结论
制作附加链接搜索框并不难。现在是时候学习如何制作附加链接搜索框来区分和吸引客户了。除此之外,拥有附加链接搜索框还可以帮助您增加网站访问量。
