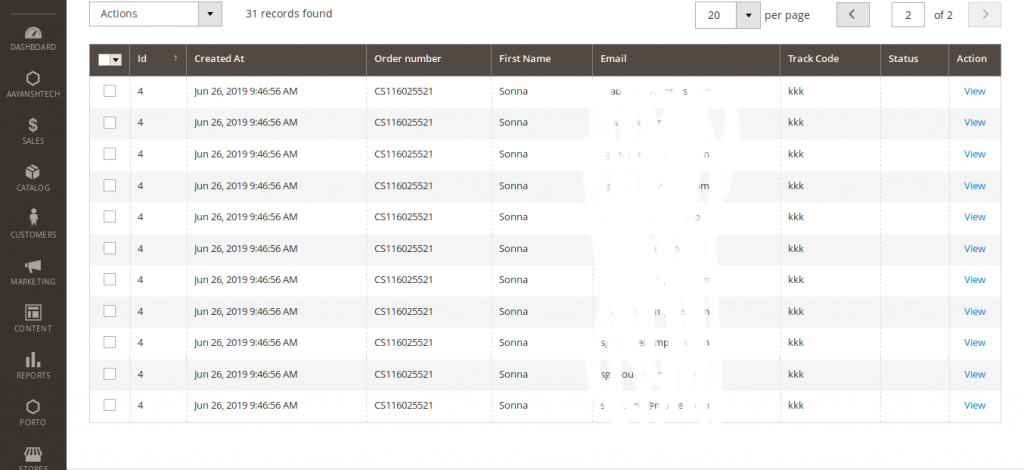
出现问题如下,在数据中是循环了不同的内容列表,但是在列表渲染中却只是同一条内容重复

解决办法:
出现重复的内容,是因为在布局xml中缺少 storageConfig 参数
修改的文件:比如产品列表
app\code\自定义名称\模块名称\view\adminhtml\ui_component\
product_listing.xml
找到类似这样代码
<dataSource name="xigen_testimonial_testimonial_listing_data_source">
<aclResource>Xigen_Testimonial::Testimonial</aclResource>
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">Magento\Framework\View\Element\UiComponent\DataProvider\DataProvider</argument>
<argument name="name" xsi:type="string">xigen_testimonial_testimonial_listing_data_source</argument>
<argument name="primaryFieldName" xsi:type="string">testimonial_id</argument>
<argument name="requestFieldName" xsi:type="string">id</argument>
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
<item name="update_url" path="mui/index/render" xsi:type="url"/>
<item name="storageConfig" xsi:type="array">
<item name="indexField" xsi:type="string">testimonial_id</item>
</item>
</item>
</argument>
</argument>
</dataSource>改成下面这样, 在 settings 标签下添加 storageConfig 即可。它将修复多次对 UI 网格列进行排序时的重复行问题。
<dataSource name="xigen_testimonial_testimonial_listing_data_source" component="Magento_Ui/js/grid/provider">
<settings>
<updateUrl path="mui/index/render"/>
<storageConfig>
<param name="indexField" xsi:type="string">testimonial_id</param>
</storageConfig>
</settings>
<aclResource>Magento_Sales::sales_order</aclResource>
<dataProvider class="Magento\Framework\View\Element\UiComponent\DataProvider\DataProvider" name="xigen_testimonial_testimonial_listing_data_source">
<settings>
<requestFieldName>id</requestFieldName>
<primaryFieldName>testimonial_id</primaryFieldName>
</settings>
</dataProvider>
</dataSource> 如果你的格式类似上面布局的话,那么你只需要添加
storageConfig 标签即可
<storageConfig>
<param name="indexField" xsi:type="string">testimonial_id</param>
</storageConfig>
