先看示例

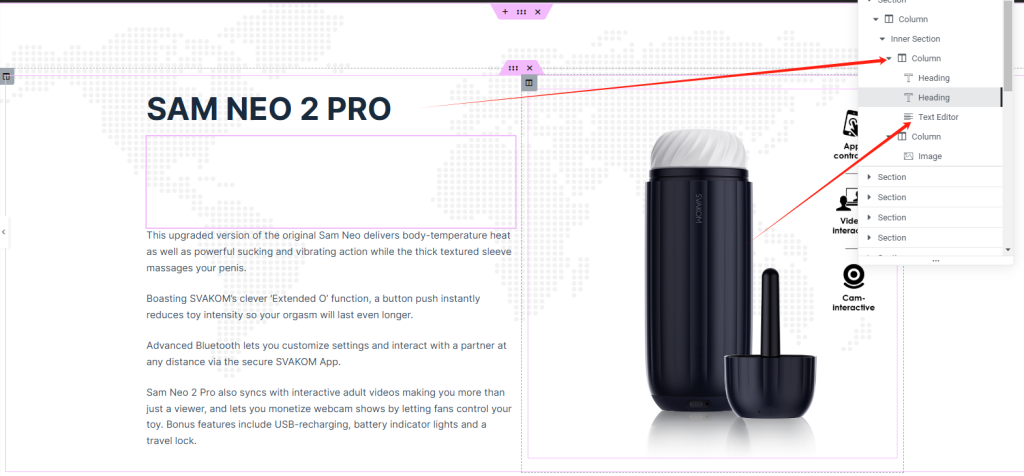
目前上面的PC布局是一行两列,如果按照正常的响应式,我在移动端,就是文字在上面,图片在下面,但是我想反过来,该如何解决呢?
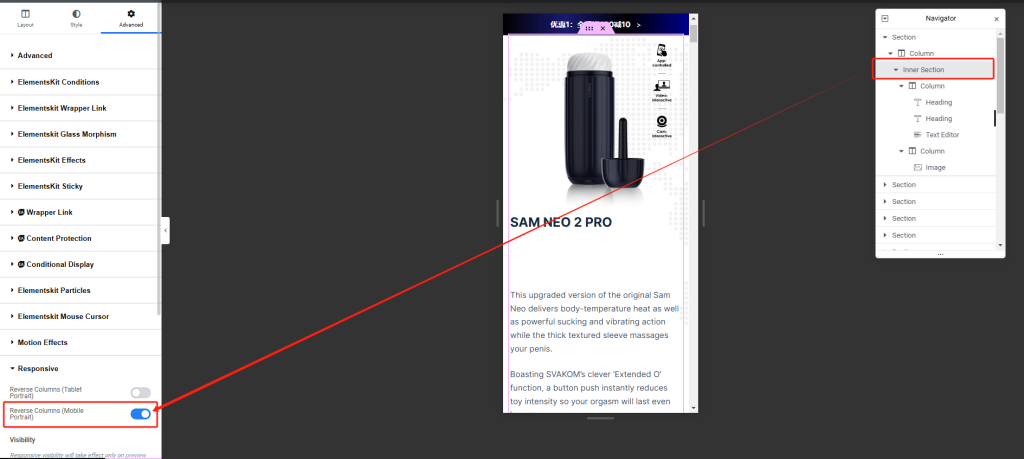
选择 Inner Section 容器:
- 在 Elementor 编辑器中,点击
Inner Section(内嵌部分)外框,确保你选中的是整个容器。
启用“反向列”选项:
- 在右侧的“高级”设置中,找到 布局(Layout)。
- 在 响应式(Responsive) 选项中,启用 反向列(Reverse Columns) 针对手机端。
这样会将两列的顺序在手机端自动反转。