Magento 2创建支付方式证明,当您的商店基于 Magento 2平台时,商店管理员有权生成所需数量的支付方式,这是电子商务架构的一个伟大时代。根据客户的要求,您可以将其插入现有付款方式列表中。额外的付款方式肯定会带来客户选择的多样性,当他们继续在您的网站上结帐。另一方面,多种支付方式是拓展全球市场的重要策略。
在本教程中,您将学习如何在Magento 2商店中创建自己的Payment Gateway集成。启动新的付款方式后,您将根据路径查找并配置它Admin panel > Stores > Settings > Configuration > Sales > Payment Methods。在那里,管理员可能会为特定的送货方式分配付款方式,这意味着他们将在启用时成对工作。
创建付款方式模块(Magento 2.1.x,2.2.x,+)[更新]
我们更新了这篇与Magento 2.1和Magento 2.2+配合使用的文章。
此处提供的示例模块。
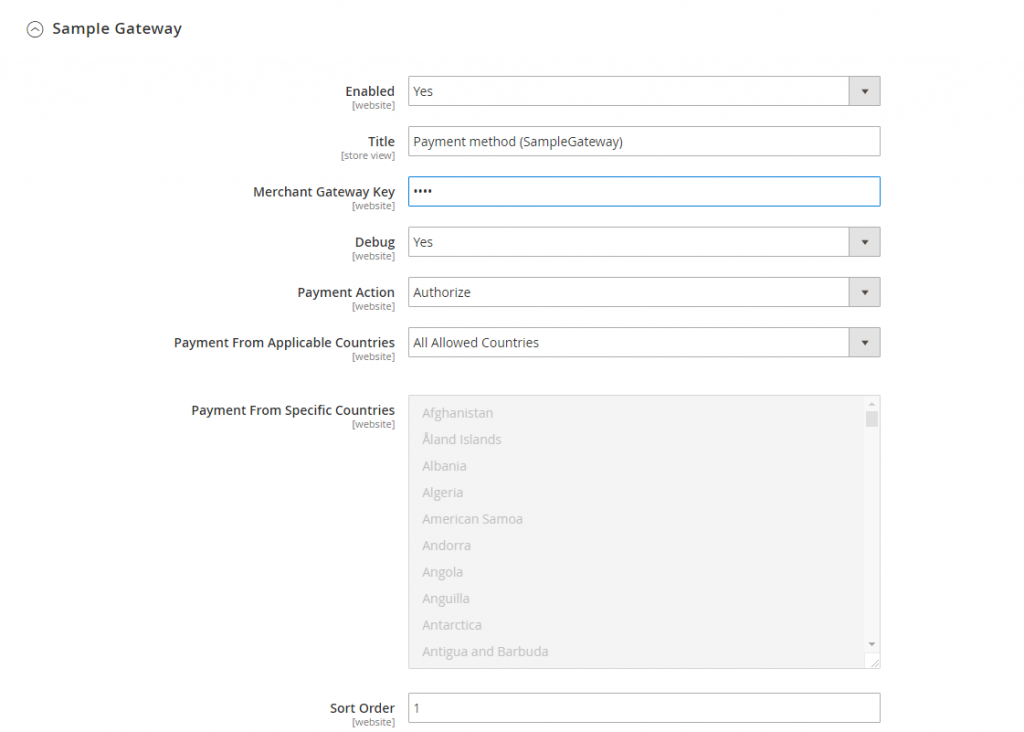
安装示例付款方式模块后,您可以在中查看配置 Admin panel > Stores > Settings > Configuration > Sales > Payment Methods

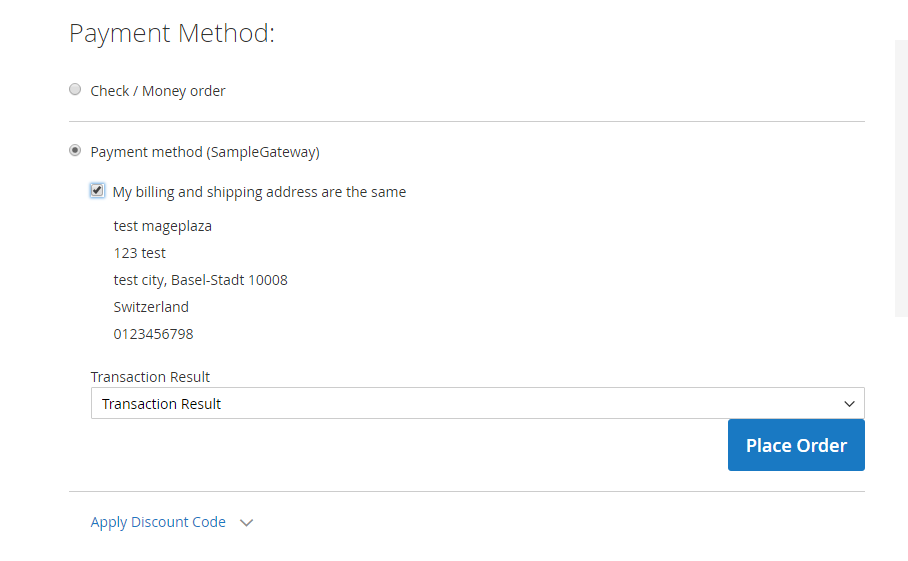
在结帐步骤中,您可以选择新的付款方式(网关):SampleGateway

您可以按照示例付款方式模块进行自定义。我们将尽快更新Magento 2.1+的本指南。
快乐的编码!
任何问题?欢迎发表评论。
第1步:创建付款方式模块(使用Magento 2.0.x)
- 创建文件registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Mageplaza_Payment',
__DIR__
);- 声明
module.xml文件
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Mageplaza_Payment" setup_version="0.1.0">
<sequence>
<module name="Magento_Sales"/>
<module name="Magento_Payment"/>
<module name="Magento_Checkout"/>
<module name="Magento_Directory" />
<module name="Magento_Config" />
</sequence>
</module>
</config>该模块必须在Magento_Sales,Magento_Payment,Magento_Checkout,Magento_Directory和Magento_Config之后运行。所以我们像上面的代码块一样添加依赖(序列)它们。
第2步:申报付款方式模块
<?xml version="1.0" ?>
<payment xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Payment:etc/payment.xsd">
<groups>
<group id="offline">
<label>Offline Payment Methods</label>
</group>
</groups>
<methods>
<method name="simple">
<allow_multiple_address>1</allow_multiple_address>
</method>
</methods>
</payment>config.xml在etc文件夹中创建文件。
<?xml version="1.0" ?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Store:etc/config.xsd">
<default>
<payment>
<simple>
<active>1</active>
<model>Mageplaza\Payment\Model\Payment\Simple</model>
<order_status>pending</order_status>
<title>Simple</title>
<allowspecific>0</allowspecific>
<group>Offline</group>
</simple>
</payment>
</default>
</config> 在这个文件中,我们声明这种付款方式的Simple模型,我们调用模型。
- 创建简单模型文件
创建文件Model / Payment / Simple.php
<?php
namespace Mageplaza\Payment\Model\Payment;
class Simple extends \Magento\Payment\Model\Method\Cc
{
protected $_isGateway = true;
protected $_canCapture = true;
protected $_canCapturePartial = true;
protected $_canRefund = true;
protected $_canRefundInvoicePartial = true;
protected $_stripeApi = false;
protected $_countryFactory;
protected $_minAmount = null;
protected $_maxAmount = null;
protected $_supportedCurrencyCodes = array('USD');
protected $_debugReplacePrivateDataKeys
= ['number', 'exp_month', 'exp_year', 'cvc'];
public function __construct(\Magento\Framework\Model\Context $context,
\Magento\Framework\Registry $registry,
\Magento\Framework\Api\ExtensionAttributesFactory $extensionFactory,
\Magento\Framework\Api\AttributeValueFactory $customAttributeFactory,
\Magento\Payment\Helper\Data $paymentData,
\Magento\Framework\App\Config\ScopeConfigInterface $scopeConfig,
\Magento\Payment\Model\Method\Logger $logger,
\Magento\Framework\Module\ModuleListInterface $moduleList,
\Magento\Framework\Stdlib\DateTime\TimezoneInterface $localeDate,
\Magento\Directory\Model\CountryFactory $countryFactory,
array $data = array()
) {
parent::__construct(
$context, $registry, $extensionFactory, $customAttributeFactory,
$paymentData, $scopeConfig, $logger, $moduleList, $localeDate, null,
null, $data
);
$this->_countryFactory = $countryFactory;
$this->_minAmount = $this->getConfigData('min_order_total');
$this->_maxAmount = $this->getConfigData('max_order_total');
}
/**
* Authorize payment abstract method
*
* @param \Magento\Framework\DataObject|InfoInterface $payment
* @param float $amount
* @return $this
* @throws \Magento\Framework\Exception\LocalizedException
* @api
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
public function authorize(\Magento\Payment\Model\InfoInterface $payment, $amount)
{
if (!$this->canAuthorize()) {
throw new \Magento\Framework\Exception\LocalizedException(__('The authorize action is not available.'));
}
return $this;
}
/**
* Capture payment abstract method
*
* @param \Magento\Framework\DataObject|InfoInterface $payment
* @param float $amount
* @return $this
* @throws \Magento\Framework\Exception\LocalizedException
* @api
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
public function capture(\Magento\Payment\Model\InfoInterface $payment, $amount)
{
if (!$this->canCapture()) {
throw new \Magento\Framework\Exception\LocalizedException(__('The capture action is not available.'));
}
return $this;
}
/**
* Refund specified amount for payment
*
* @param \Magento\Framework\DataObject|InfoInterface $payment
* @param float $amount
* @return $this
* @throws \Magento\Framework\Exception\LocalizedException
* @api
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
public function refund(\Magento\Payment\Model\InfoInterface $payment, $amount)
{
if (!$this->canRefund()) {
throw new \Magento\Framework\Exception\LocalizedException(__('The refund action is not available.'));
}
return $this;
}
}该模型包括基本功能,如
authorize():授权付款,例如:卡capture():从客户那里获取资金refund():向客户退款。
第3步:在结帐页面显示付款方式
在前面的步骤中,我们讨论了声明模块,配置和模型文件。现在我们需要在结帐页面显示这种简单的付款方式。
- 创建布局文件:view / frontend / layout / checkout_index_index.xml
<?xml version="1.0" ?>
<pagepage layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="steps" xsi:type="array">
<item name="children" xsi:type="array">
<item name="billing-step" xsi:type="array">
<item name="children" xsi:type="array">
<item name="payment" xsi:type="array">
<item name="children" xsi:type="array">
<item name="renders" xsi:type="array">
<item name="children" xsi:type="array">
<item name="offline-payments" xsi:type="array">
<item name="component" xsi:type="string">Magento_OfflinePayments/js/view/payment/offline-payments</item>
<item name="methods" xsi:type="array">
<item name="simple" xsi:type="array">
<item name="isBillingAddressRequired" xsi:type="boolean">true</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</pagepage>- 创建js文件以在结帐页面中加载KO模板
- 文件:/view/frontend/web/js/view/payment/simple.js
define(
[
'uiComponent',
'Magento_Checkout/js/model/payment/renderer-list'
],
function (Component,
rendererList) {
'use strict';
rendererList.push(
{
type: 'simple',
component: 'Mageplaza_Payment/js/view/payment/method-renderer/simple-method'
}
);
return Component.extend({});
}
); 在此文件中,它调用另一个组件: js/view/payment/method-renderer/simple-method
现在我们需要创造 /view/frontend/web/js/view/payment/method-renderer/simple-method.js
define(
[
'Magento_Checkout/js/view/payment/default'
],
function (Component) {
'use strict';
return Component.extend({
defaults: {
template: 'Mageplaza_Payment/payment/simple'
},
getMailingAddress: function () {
return window.checkoutConfig.payment.checkmo.mailingAddress;
},
});
}
);- 最后,创建KO模板文件/view/frontend/web/template/payment/simple.html
<div class="payment-method" data-bind="css: {'_active': (getCode() == isChecked())}">
<div class="payment-method-title field choice">
<input type="radio"
name="payment[method]"
class="radio"
data-bind="attr: {'id': getCode()}, value: getCode(), checked: isChecked, click: selectPaymentMethod, visible: isRadioButtonVisible()"/>
<label data-bind="attr: {'for': getCode()}" class="label"><span data-bind="text: getTitle()"></span></label>
</div>
<div class="payment-method-content">
<!-- ko foreach: getRegion('messages') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!--/ko-->
<div class="payment-method-billing-address">
<!-- ko foreach: $parent.getRegion(getBillingAddressFormName()) -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!--/ko-->
</div>
<div class="checkout-agreements-block">
<!-- ko foreach: $parent.getRegion('before-place-order') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!--/ko-->
</div>
<div class="actions-toolbar">
<div class="primary">
<button class="action primary checkout"
type="submit"
data-bind="
click: placeOrder,
attr: {title: $t('Place Order')},
css: {disabled: !isPlaceOrderActionAllowed()},
enable: (getCode() == isChecked())
"
disabled>
<span data-bind="i18n: 'Place Order'"></span>
</button>
</div>
</div>
</div>
</div>
样品付款方式模块
您可能还对Magento 2创建运输方法感兴趣,以按预期自定义运输方法。请关注下一篇文章
