Magento 2中管理和设置主题的方式进行了许多改进。Magento1.9中引入的theme.xml定义文件以及新的后备系统是最重要的两项改进。Magento 2中的后备系统的工作方式与Magento 1.x类似,但具有的附加优点是,您可以选择无限的父主题来继承自/后备到
- 全部通过主题中的theme.xml文件。
假设您要基于新的Magento“空白”主题创建一个全新的主题。首先,您将创建一个app/design/frontend名为的新文件夹,例如Session / default。然后,您将在此目录中创建theme.xml文件(最好从中复制它app/design/frontend/Magento/blank/theme.xml),命名主题,然后选择任何父项。在这种情况下,我们需要Magento 2的Blank主题。

要创建Magento 2 Theme Ultimate:
因此,您的app/design/frontend/mageplaza/theme.xml文件应如下所示:
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../lib/internal/Magento/Framework/Config/etc/theme.xsd">
<title>Mageplaza Ultimate</title>
<parent>Magento/blank</parent>
</theme>主题结构
主题文件夹结构
app/design/frontend/mageplaza/
├── ultimate/
│ ├── etc/
│ │ ├── view.xml
│ ├── web/
│ │ ├── images
│ │ │ ├── logo.svg
│ ├── registration.php
│ ├── theme.xml
│ ├── composer.json <Vendor>是主题供应商。例如:mageplaza
<theme>是主题名称。例如:终极
好了,走吧
创建一个Magento主题文件夹
为主题创建文件夹:
- 去
app/design/frontend - 创建一个供应商文件夹,
app/design/frontend/<vendor>例如:app/design/frontend/mageplaza - 创建一个主题文件夹,
app/design/frontend/<vendor>/<theme>例如:app/design/frontend/mageplaza/ultimate
app/design/frontend/
├── mageplaza/
│ │ ├──...ultimate/
│ │ │ ├── ...
│ │ │ ├── ...声明你的主题
现在我们有了文件夹app/design/frontend/mageplaza/ultimate,现在创建一个名为的文件,该文件theme.xml定义有关主题的基本信息,例如:名称,父主题(如果您的主题继承自现有主题),预览图像
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Mageplaza Ultimate</title> <!-- your theme's name -->
<parent>Magento/blank</parent> <!-- the parent theme, in case your theme inherits from an existing theme -->
<media>
<preview_image>media/preview.jpg</preview_image> <!-- the path to your theme's preview image -->
</media>
</theme>Composer 包
Composer是用于PHP中的依赖项管理的工具。它允许您声明项目所依赖的库,它将为您管理(安装/更新)它们。
要将主题作为软件包分发,请composer.json在主题目录中添加一个文件,然后在包装服务器上注册该软件包。
composer.json 例:
{
"name": "mageplaza/ultimate",
"description": "N/A",
"require": {
"php": "~5.5.0|~5.6.0|~7.0.0",
"magento/theme-frontend-blank": "100.0.*",
"magento/framework": "100.0.*"
},
"type": "magento2-theme",
"version": "100.0.1",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
}
}
registration.php文件
您可以添加以下内容以将主题注册到Magento 2
<?php
/**
* Copyright © 2015 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/mageplaza/ultimate',
__DIR__
);
您应该将Mageplaza主题名称最终更改为您的供应商。
创建静态文件,文件夹
在设计中,有许多静态文件,例如javascript,css,图像和字体。它们存储在web主题包的单独文件夹中。
这是结构
app/design/<area>/mageplaza/ultimate/
├── web/
│ ├── css/
│ │ ├── source/
│ ├── fonts/
│ ├── images/
│ ├── js/提示
在Magento 2中,主题或扩展开发中,更新文件app/design/<area>/mageplaza/ultimate/web夹中的任何文件时,都必须位于pub/static和处的静态文件夹,var/view_preprocessed否则,前端仍然没有任何更改。
配置目录产品映像
在上面提到的主题结构中可以看到,有一个名为的文件etc/view.xml。这是配置文件。Magento 2主题需要此文件,但如果父主题中存在此文件,则此文件是可选的。
转到app/design/<area>/mageplaza/ultimate/并创建文件夹etc和文件view.xml 您可以复制view.xml父主题(例如空白主题)中的文件app/design/frontend/Magento/blank/etc/view.xml
好的,让我们更新目录产品网格页面的图像配置。
<image id="category_page_grid" type="small_image">
<width>250</width>
<height>250</height>
</image>
在view.xml中,图像属性在以下范围内配置 元件:
<images module="Magento_Catalog">
...
<images/>
针对由元素的id和type属性定义的每种图像类型配置图像属性<image>:
<images module="Magento_Catalog">
<image id="unique_image_id" type="image_type">
<width>100</width> <!-- Image width in px -->
<height>100</height> <!-- Image height in px -->
</image>
<images/>
声明主题徽标
在Magento 2默认情况下,它<theme_dir>/web/images/logo.svg在主题中使用,您可以更改为其他文件格式,例如png,jpg,但是必须声明它。
徽标大小应适当,300x300px然后打开文件<theme_dir>/Magento_Theme/layout/default.xml
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="logo">
<arguments>
<argument name="logo_file" xsi:type="string">images/custom_logo.png</argument>
<argument name="logo_img_width" xsi:type="number">300</argument>
<argument name="logo_img_height" xsi:type="number">300</argument>
</arguments>
</referenceBlock>
</body>
</page>
基本布局元素
Magento页面设计的基本组件是块和容器。
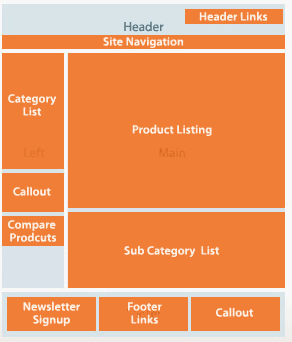
存在容器的唯一目的是将内容结构分配给页面。除了包含元素的内容以外,容器没有其他内容。容器的示例包括页眉,左列,主列和页脚。

布局文件类型和约定
模块和主题布局文件
以下术语用于区分不同应用程序组件提供的布局:
- 基本布局:模块提供的布局文件。常规位置:
- 页面配置和通用布局文件:
<module_dir>/view/frontend/layout - 页面布局文件:
<module_dir>/view/frontend/page_layout
- 页面配置和通用布局文件:
- 主题布局:主题提供的布局文件。常规位置:
- 页面配置和通用布局文件:
<theme_dir>/<Namespace>_<Module>/layout - 页面布局文件:
<theme_dir>/<Namespace>_<Module>/page_layout
- 页面配置和通用布局文件:
创建主题扩展文件
在Magento系统中,无需复制大量的页面布局或页面配置代码,然后修改您要更改的内容,只需创建一个包含所需更改的扩展布局文件即可。
要添加扩展页面配置或通用布局文件:
<theme_dir>
|__/<Namespace>_<Module>
|__/layout
|--<layout1>.xml
|--<layout2>.xml
例如,要自定义中定义的布局<Magento_Catalog_module_dir>/view/frontend/layout/catalog_product_view.xml,您需要在自定义主题中添加具有相同名称的布局文件,如下所示:
<theme_dir>/Magento_Catalog/layout/catalog_product_view.xml
<theme_dir>
|__/<Namespace>_<Module>
|__/page_layout
|--<layout1>.xml
|--<layout2>.xml
覆盖基本布局
如果块的方法取消了最初调用的方法的效果,则不必重写。在这种情况下,可以通过添加在其中调用取消方法的布局文件来自定义布局。
要添加覆盖的基本布局文件(以覆盖模块提供的基本布局):将具有相同名称的布局文件放在以下位置:
<theme_dir>
|__/<Namespace_Module>
|__/layout
|__/override
|__/base
|--<layout1>.xml
|--<layout2>.xml这些文件将覆盖以下布局:
<module_dir>/view/frontend/layout/<layout1>.xml<module_dir>/view/frontend/layout/<layout2>.xml
覆盖主题布局
添加覆盖主题文件(覆盖父主题布局):
<theme_dir>
|__/<Namespace_Module>
|__/layout
|__/override
|__/theme
|__/<Parent_Vendor>
|__/<parent_theme>
|--<layout1>.xml
|--<layout2>.xml这些文件将覆盖以下布局:
<parent_theme_dir>/<Namespace>_<Module>/layout/<layout1>.xml<parent_theme_dir>/<Namespace>_<Module>/layout/<layout1>.xml
提示!
- Changing block name or alias. The name of a block should not be changed, and neither should the alias of a block remaining in the same parent element.
- Changing handle inheritance. For example, you should not change the page type parent handle.恭喜!现在,您有了第一个简单的Magento 2主题。您可以稍后尝试创建一个复杂的主题。
