从先前对Magento 2中前端开发人员主要变更的概述中继续进行,现在,我们将专门研究模板系统的修订。尽管变化不太剧烈,但开发人员将希望熟悉新系统,尤其是那些从Magento 1.x升级到Magento 2的站点。本指南将指导开发人员完成布局XML的更改以及Magento 2的新总体项目结构
这是布局文件的示例
/view/frontend/page_layout/2columns-left.xml
<layout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_layout.xsd">
<update handle="1column"/>
<referenceContainer name="columns">
<container name="div.sidebar.main" htmlTag="div" htmlClass="sidebar sidebar-main" after="main">
<container name="sidebar.main" as="sidebar_main" label="Sidebar Main"/>
</container>
<container name="div.sidebar.additional" htmlTag="div" htmlClass="sidebar sidebar-additional" after="div.sidebar.main">
<container name="sidebar.additional" as="sidebar_additional" label="Sidebar Additional"/>
</container>
</referenceContainer>
</layout>
Magento的两个版本之间的最大区别之一是整个项目的结构方式。与Magento 1.x(其中定义了模板,app/design/frontend/<package>/<your_theme>主题资源在skin/frontend/<package>/<your_theme>中定义)不同,在Magento 2中,所有内容都合并到一个基本文件夹位置。在这种情况下,将不再为主题资产提供单独的外观文件夹。
现在,您所有的模板和资产都存储在:
app/design/frontend/<package>/<your_theme> (换句话说,模板的旧位置)。
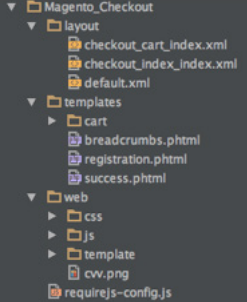
您很快就会看到,与所有模板都存储在的Magento 1.x不同app/ design/frontend/<package>/<theme>/template,这里有许多文件夹,如下面的屏幕快照所示。

这些文件夹中的每个文件夹都代表Magento 2中的一个模块,在该模块中,此主题中的模板或资产被覆盖。每个模块的默认版本的位置可以在“ app/code/Magento 让我们看一下典型模块的结构”中找到。

这是自定义主题中的checkout模块的示例。如您所见,它包含一个用于布局更新的文件夹(稍后将进行更多介绍),一个用于模板的文件夹,以及一个“ web”文件夹,用于替换旧skin/frontend/<package>/<theme>文件夹。但是,现在不在每个文件夹中组织所有站点范围的资产和JS,而是按模块(在本例中为Magento Checkout模块)组织此类项目。
那些眼神敏锐的人也许也已经注意到,此模块的web文件夹中有一个模板文件夹。这是一些Magento 2模块(包括Checkout)所特有的,其中Magento 2使用KnockoutJS进行模板化。我们将在以后的教程中更详细地介绍KnockoutJS。这些模板使用.html文件和内部逻辑(即不涉及PHP)。
如前所述,如果要覆盖/修改核心模块的模板和JS,则需要在主题中创建一个等效的模块文件夹,该文件夹与要覆盖/扩展的文件的路径匹配。
再举一个例子,如果您看一下,app/code/Magento将会看到Magento 2 core使用的所有默认模块。例如,如果要覆盖目录模块中的某些内容,则需要在主题中创建一个名为的文件夹Magento_Catalog。这引用了<package_name>,在这种情况下为app/code/Magentoie 的“ Magento”部分app/code/<package>,然后在下划线之后的部分引用了模块名称。在这种情况下,这是目录: app/code/<package>/<module>
换句话说,要覆盖中的模块内容app/code/<package>/< module> app/code/<package>/<module>,您将需要创建一个以<package>_<module>主题命名的文件夹 。
另外请注意,您只能覆盖view/frontend主题内模块部分的内容(因此app/code/Magento/Catalog/view/frontend映射到app/design/frontend/<your_package>/<your_theme>/Magento_Catalog)。如果您需要覆盖Controllers和Blocks,则可以在其他位置完成此操作,通常由后端开发人员完成,本指南未介绍。
